微信小程序通过wx.makePhoneCall调用拨打电话,主要是通过微信小程序提供的makePhoneCall的API调用拨打电话的操作。这个功能在WEB网页中是可以HTML5浏览器的特性Tel调用一键拨打电话,但是在微信小程序上开发就需要使用指定API才能实现一键拨打电话。想要点什么功能都得开放API才行,只能等着微信小程序慢慢的完善吧。

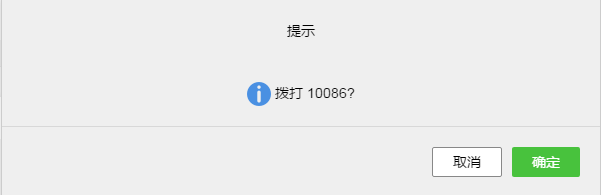
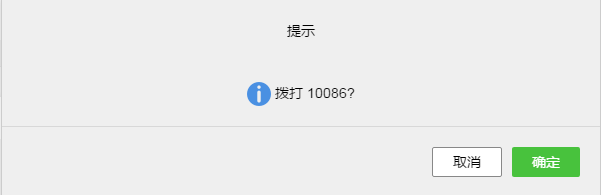
调试结果:

微信小程序通过wx.makePhoneCall调用拨打电话,主要是通过微信小程序提供的makePhoneCall的API调用拨打电话的操作。这个功能在WEB网页中是可以HTML5浏览器的特性Tel调用一键拨打电话,但是在微信小程序上开发就需要使用指定API才能实现一键拨打电话。想要点什么功能都得开放API才行,只能等着微信小程序慢慢的完善吧。

调试结果:

打开微信开发者工具,新建一个quick start的项目,项目默认显示Hello World微信小程序的首页,微信小程序的默认标题为:WeChat;点击【编辑】进入代码编辑界面;在app.json文件中的navigationBarTitleText对应的默认值“WeChat”修改成为“我的微信小程序自定义标题”
2016/10/12 11:26:13关于破解版的微信开发工具IDE的说明目前小程序在内测的阶段,有邀请码你才会有属于你的微信小程序appId因为最初的微信开发工具版本在没有APPID是不可以体验或者开发的,必须经过破解,才能进行开发的。后来的版本微信官方把小程序的IDE环境直接开放,增加无AppID 模式。
2016/9/28 21:31:34