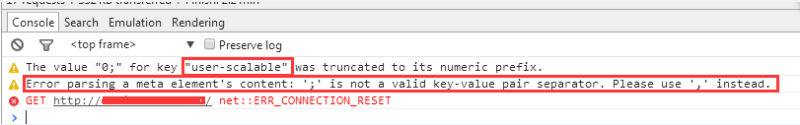
网站发布到服务器的站点之后在chrome浏览器的调试模式下,可以看到console中出现错误信息,“The value "0;" for key "user-scalable" was truncated to its numeric prefix”
Error parsing a meta element's content: ";" is not a valid key-value pair separator. Please use ',' instead.
如下图所示:

其实这里可以通过对应提示语可以定位到页面代码中出现问题的地方,通过关键词 user-scalable meta content我们可以知道问题出在页面的head的meta部分
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0; user-scalable=no" name="viewport">这里。
问题在于maximum-scale=1.0;user-scalable=no 这里中间1.0的后面用了分号不是用逗号导致的
正确的写法:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport">