问题:
最近在帮客户开发一个活动,因为用户的并发量有可能比较大,所以使用阿里云的OSS的方案,在最终上线的时候还启用了CDN加速的功能。在开启了CDN加速之后,发现web页面的*.css的样式文件都无法生效,导致页面都出现错乱的情况。
原因:
阿里云的OSS的方案,在用CDN加速之后,如果使用的资源文件出了图片还有其他的样式文件 *.css 是需要添加HTTP头的,所以解决方案中只要添加HTTP头就可以。
解决:
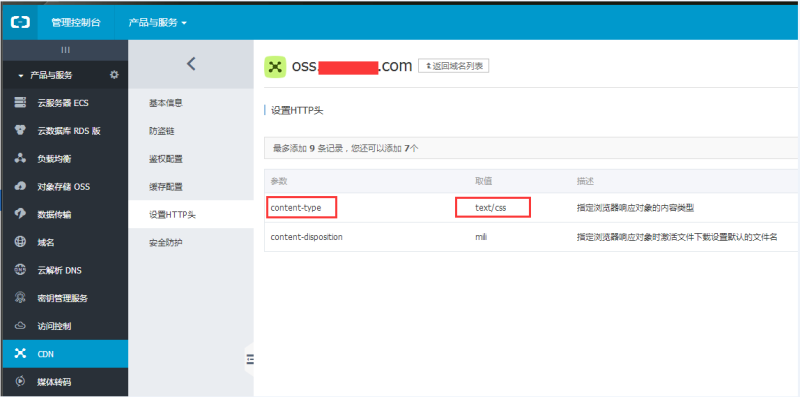
1.在阿里云的控制台进入CDN的控制面板之后点击【设置HTTP头】

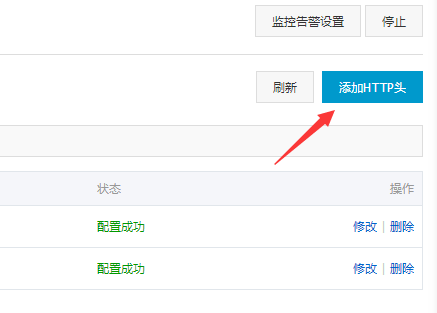
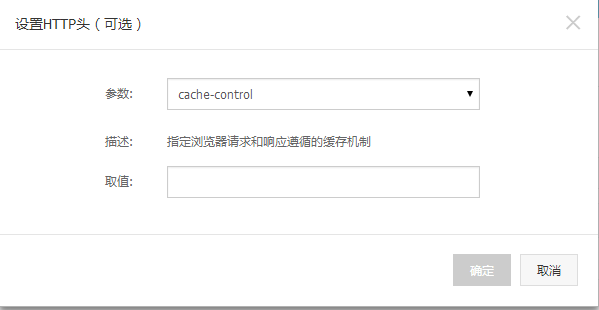
2.在界面的右边点击【添加HTTP头】之后弹出如下图所示的。

填入参数:content-type
填入取值:text/css
点击确定之后就会回到设置HTTP头的列表页面。
3.一般添加了阿里云的CDN的HTTP头之后马上就可以生效的,如果没法生效请耐心等待几分钟就可以。