5款网页设计免费批量图片压缩工具,支持在线网页压缩,桌面工具压缩,命令行压缩。
网页设计通常涉及到网页图片的压缩,包括以后对网站进行优化的时候都会考虑进行图片压缩,提高网页的加载速度。特别是现在的移动端,或者微信应用开发,由于网速的问题,更加需要通过图片压缩体积优化。
最近进行微信应用开发的时候,就遇到了需要进行图片压缩的操作,因为属于游戏类型的,对图片美化的要求高些,整个网页下来基本上都是图片,photoshop转化出来的web格式还是比较大,效果不太理想,于是就在网上找寻一番。
1. TinyPNG 是很多人推荐的一个网页版的PNG格式图片压缩工具,它采用了一种智能有损压缩技术(通过降低图片中的颜色数量,来减少存储图片所需要的数据)以此降低PNG格式图片的大小。这种压缩对图片的效果影响是很小的,但是可以大大降低图片的体积,并且还能保持 PNG图片的透明度。某些时候 TinyPNG 的压缩率非常不错,而且几乎看不出与原图有什么区别。我尝试压缩了之后再次压缩,第一次压缩的效率是很高的,当我进行第二次压缩的时候压缩率不高,说明是靠谱的,智能的,不是无节操的压缩,而且可以支持批量拖拽的方式批量压缩,我个人推荐这个在线网页图片压缩工具。

2.PunyPNG 拥有多个不同的图片优化技术,它会进行智能判断,通过判断图片的格式和图片的压缩率选择最佳的压缩方式对你的图片进行优化。PunyPNG 支持大多数流行的网页图片格式,并自动为你转换的图片格式。如果你在它网站注册帐号的话,还能得到更多的服务,例如增加一些新特性,譬如支持万恶的IE6、保留EXIF信息以及更多的压缩选项。.

3.SiteReportCard Image Optimization Tool 支持 JPG、GIF和PNG等格式的图片优化。你可以直接从本地上传或复制图片的网络地址,SiteReportCard Image Optimization Tool 会压缩并优化成多种不同的尺寸和质量。

4.Smush.it 是一个流行的在线网页版的图片压缩工具,它可以 “Lossless无损” 地对图片进行压缩优化,在尽量不降低原图画质的情况下减小图片的大小。我们可以直接在浏览器上访问和使用 Smush.it,也可以通过一次上传优化多张图片,并且可以支持YSlow的FireFox扩展。另外,你也可以通过粘贴图片网络地址进行批量压缩优化。

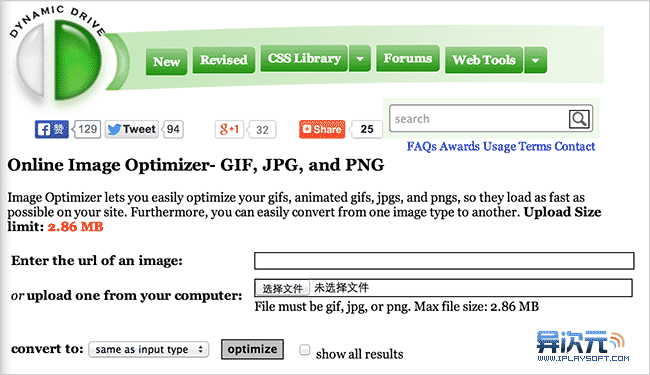
5.Dynamic Drive Online Image Optimizer 也是可以支持多种不同格式图片的的优化压缩,其中包括 GIF、JPG 和 PNG。你也可以从本机上传图片或者输入网络图片的网址来进行优化,并且它还能让你在线将图片转换成很多种不同的格式。